Tehnik Basic Gradasi & Glossy
Ada berbagai macam tehnik dasar yang harus kita kuasai dalam membentuk suatu desain web yang paling mendasar adalah tehnik gradasi.yg dimaksud dengan gradasi adalah perubahan intensitas warna dari pekat ke terang atau sebaliknya??bahkan akhir-akhir ini penggunaan-a semakin luas, yah bisa dibilang hamper tiap semua desain pake tehnik ini. Kali ini gw nyoba jelasin basic kombinasi dari tehnik gradasi n glossy yang bikin tampilan web lebih cemerlang. Tentu aja nih tehnik bkn gw yang ciptain !! la wong gw dapet dari rajin buka tutorial PS dimana”..so tantangan nya bagi gw ya gmn cara nyampein tutorial basic ini ke pembaca yang masih newbie. So hard…but I’ll try…and I hope you all will be love Potoshop. Oke deh..boy’s and girl “Let’s Start Your Engine!!!!”
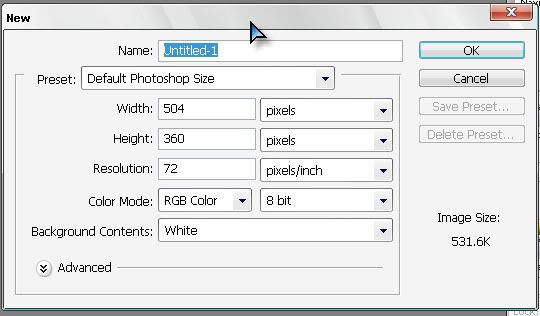
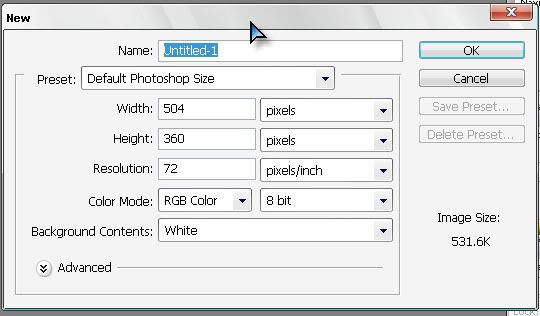
1. pertama buat kanvas duluw file>new

2. klik custom shape tool ( U )
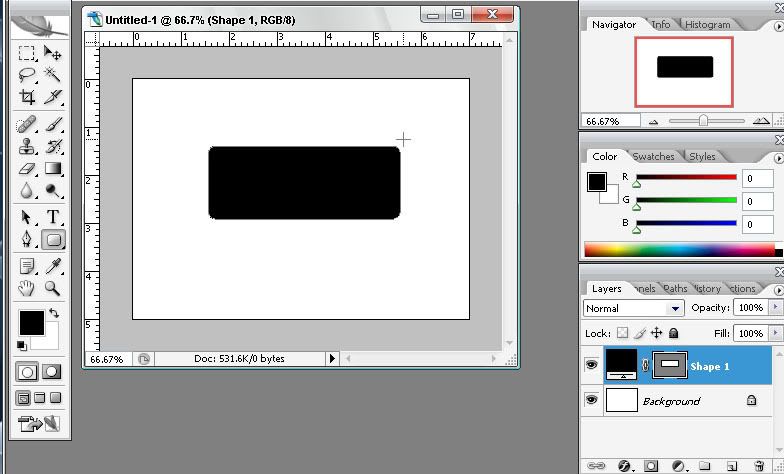
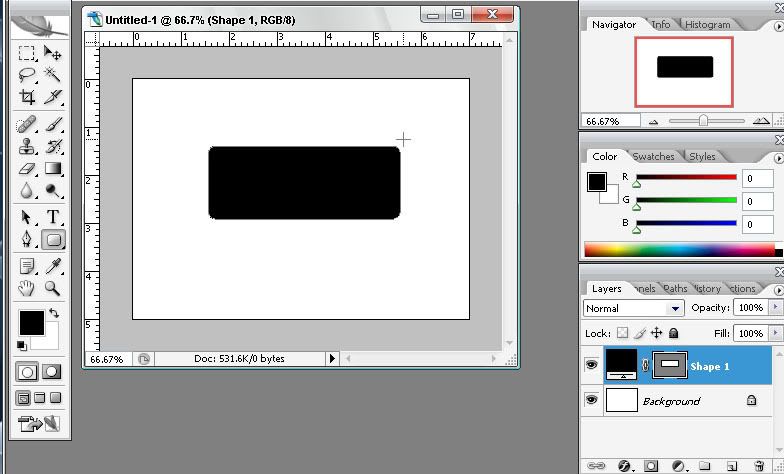
3. pilih rounded rectangle buat ke gini

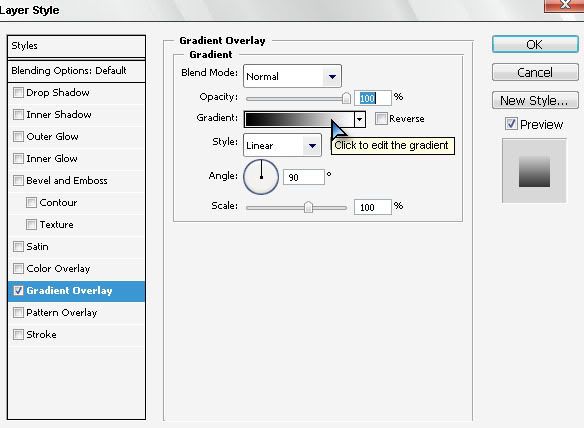
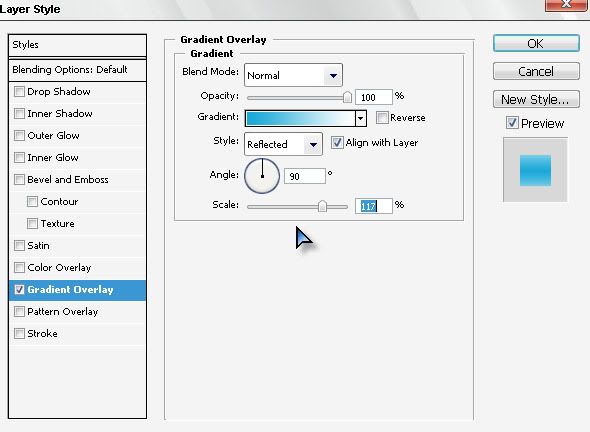
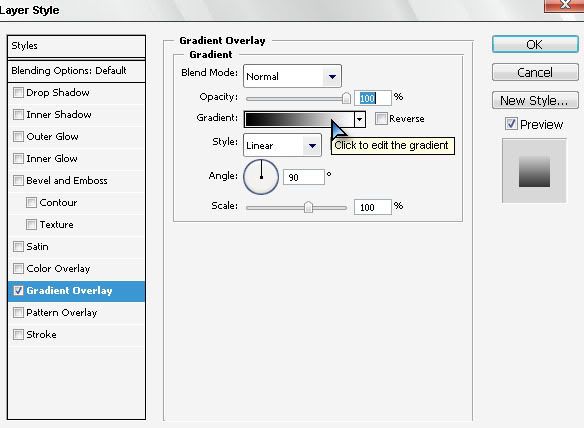
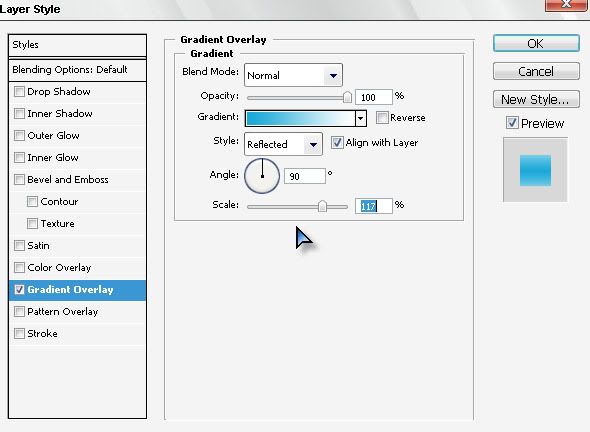
4. klik kanan pada layer shape pilih blending option n klik gradient overlay tuk memberi efek gradasi set ke gini
klik di

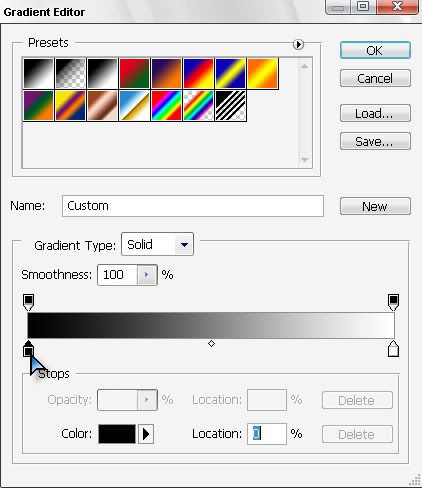
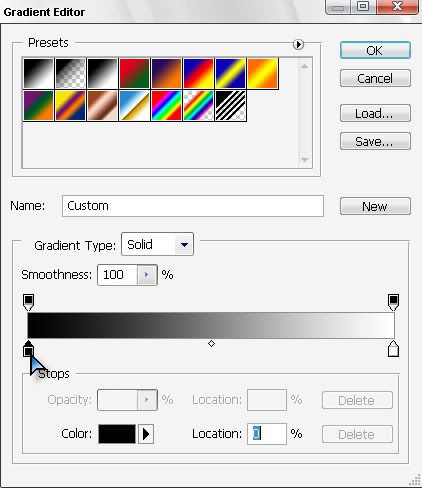
5. ubah warna dengan mengklik

dan mengubah color selected dengan warna yang kamu suka.
6. set ke gini

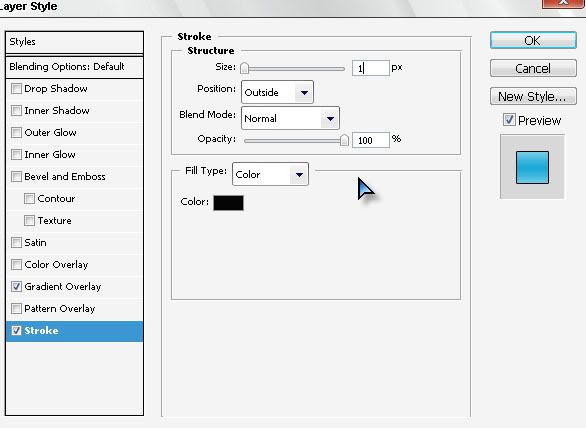
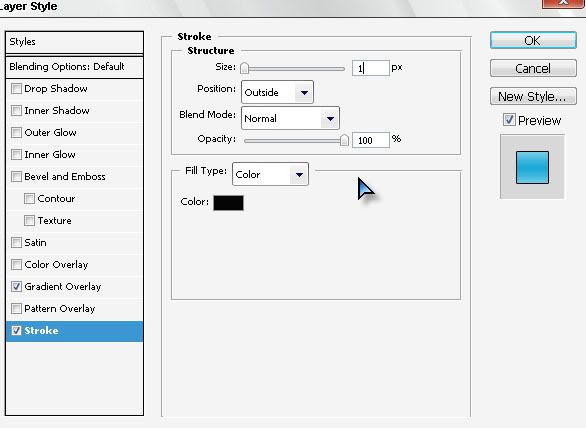
7. kasih stroke

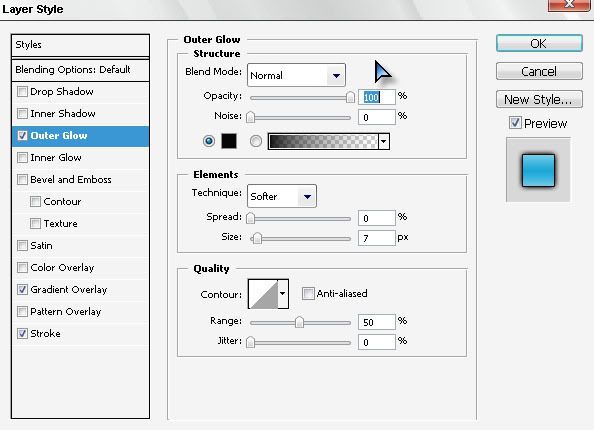
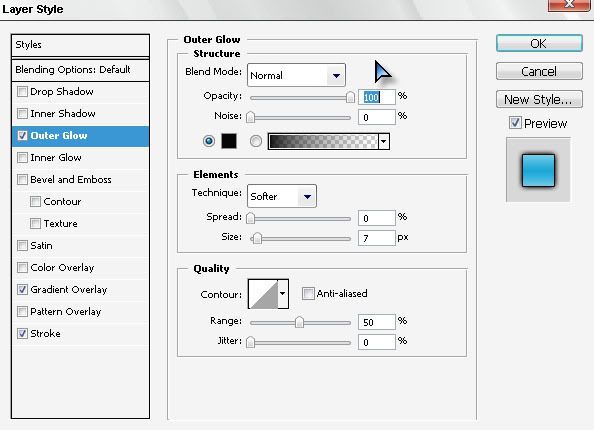
8. tros outer glow

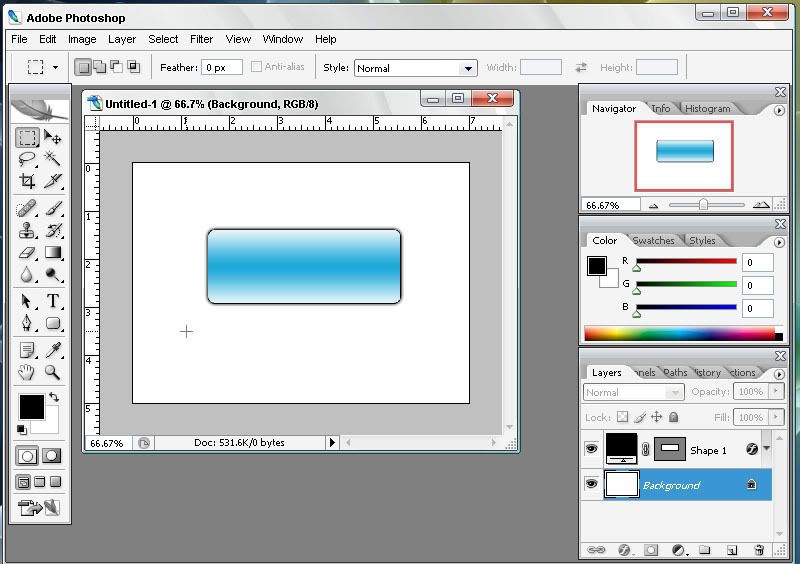
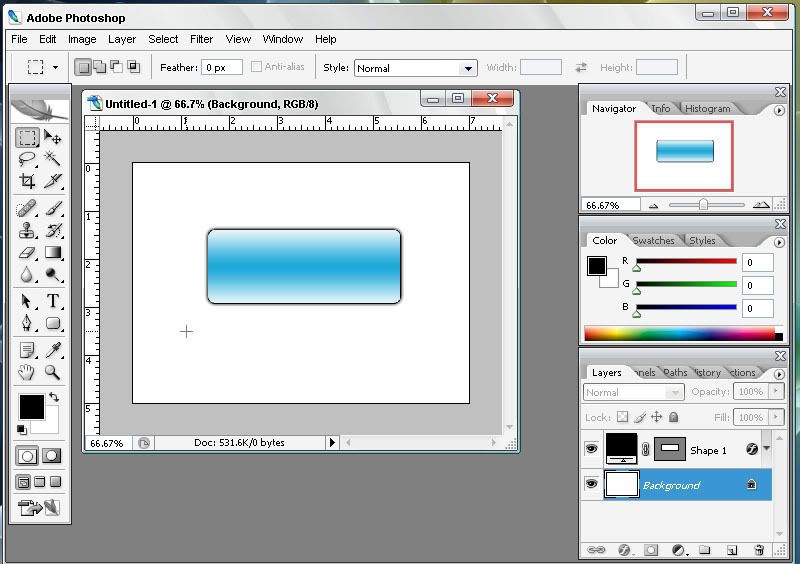
9. efek gradasi selesai

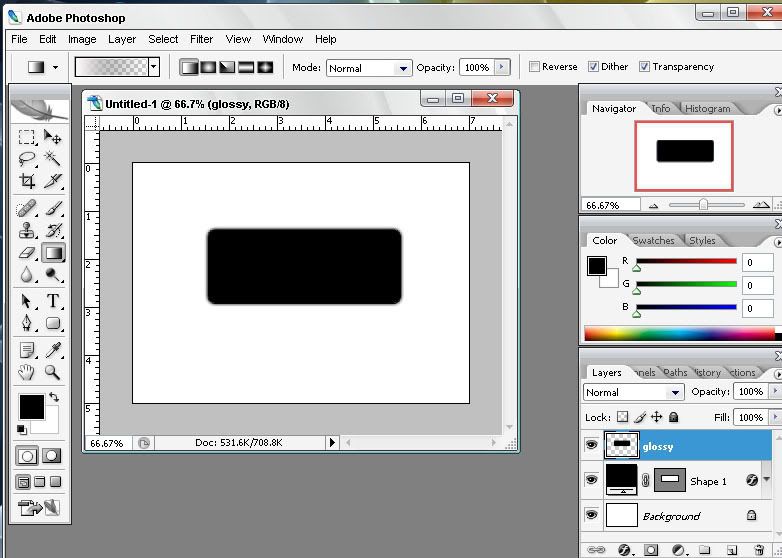
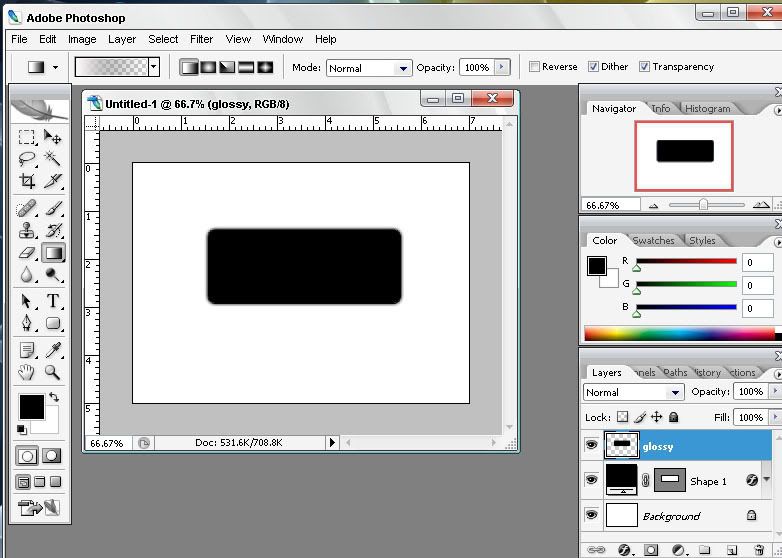
10. untuk memberi efek glossy duplikat shape layer klik shape 1 create new layer diantara shape 1 copy dan shape 1 . aktif di shape 1 copy klik kanan clear layer style trus mergedown (ctrl+E) kasih nama glossy pada layer itu

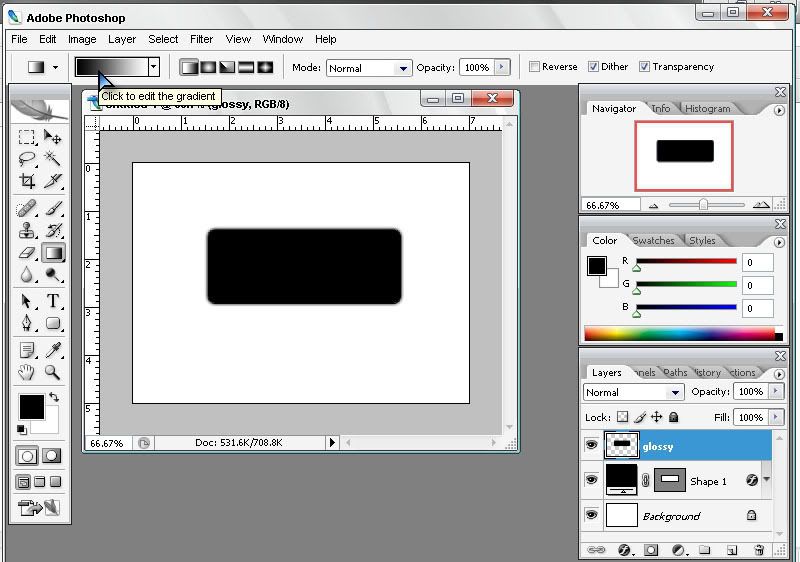
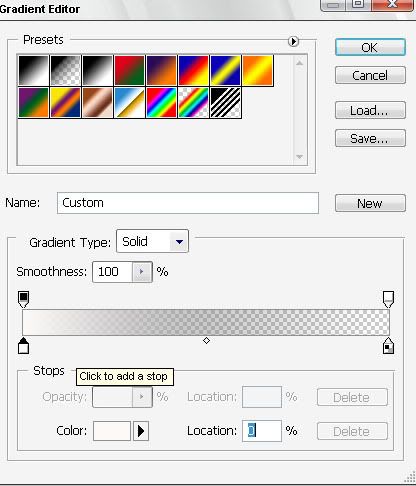
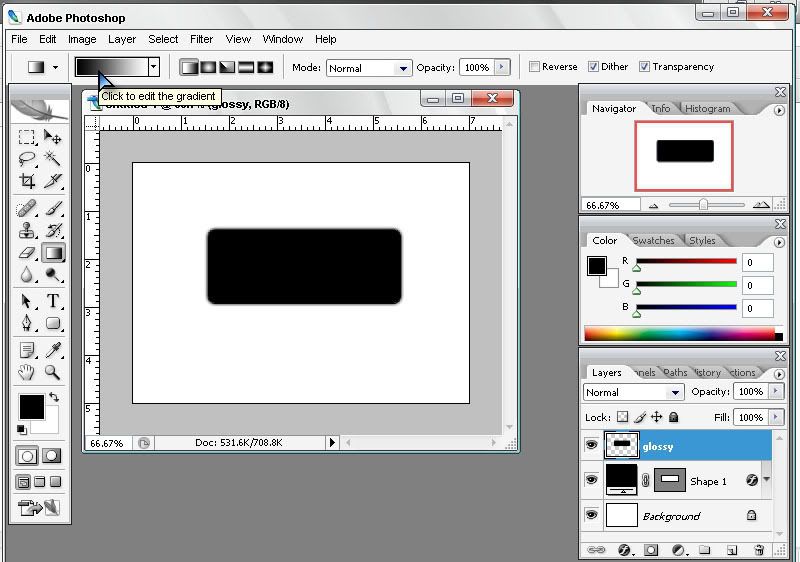
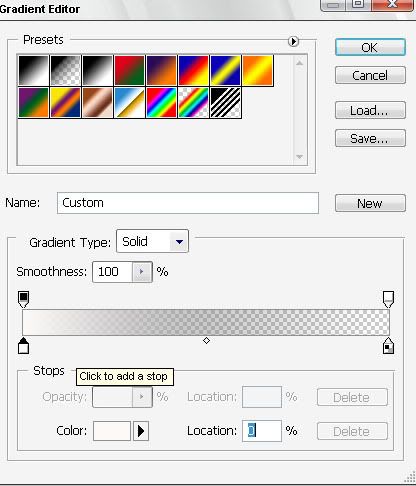
11. klik gradient tool (G) dalam kolom preset pilih jenis gradient foreground to transparent

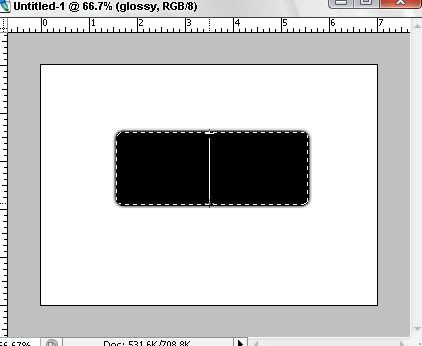
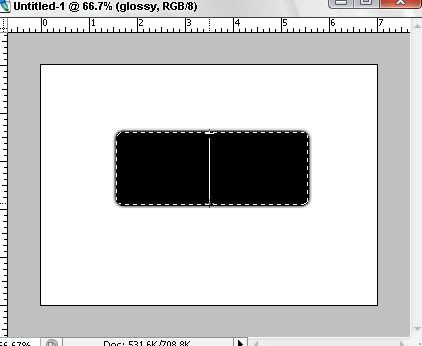
12. sebelum menarik gradasi jgn lupa ctrl + klik di layer glossy agar terbentuk seleksi

kmudian tarik gradasi seperti ini

13. kemudian ctrl +D tuk menghilangkan area seleksi.
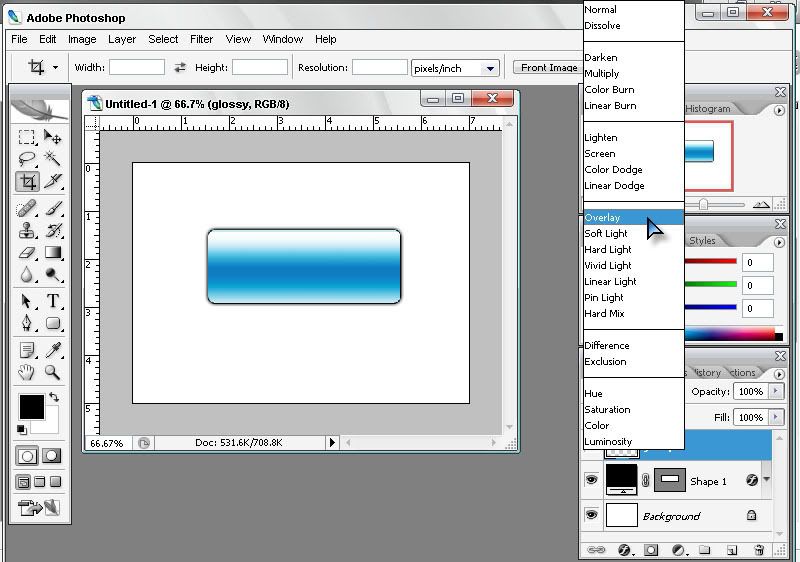
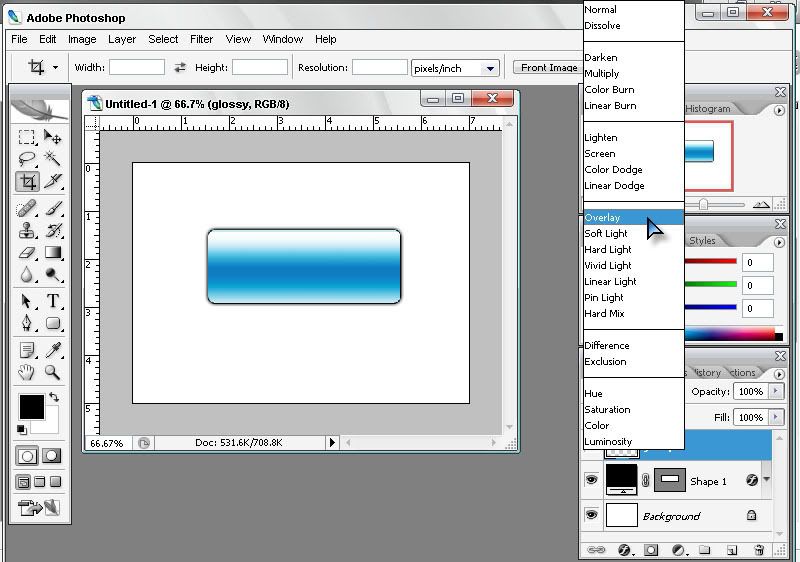
14. ubah layer ini ke overlay

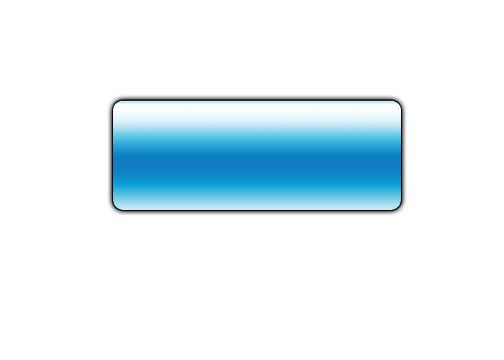
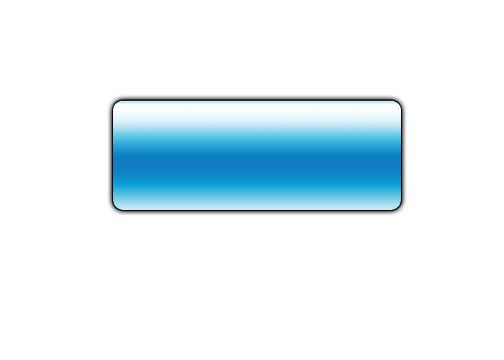
15. nah loh dah bisa bikin button yg glassy tuh?

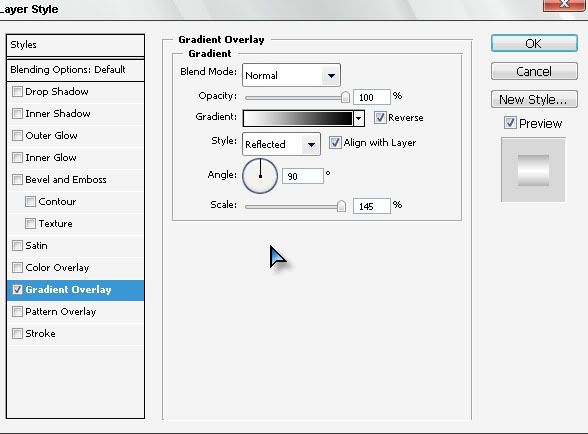
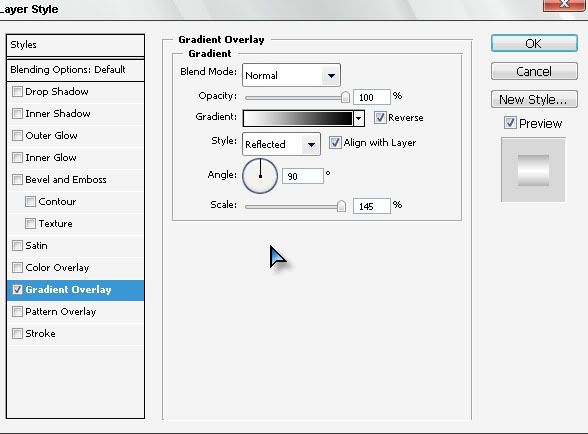
16. pertegas glossy dengan mengutak-atik gradient cara-a duplikat layer background (ctrl + J) menjadi background copy klik kanan blending options >gradient overlay set ke gini

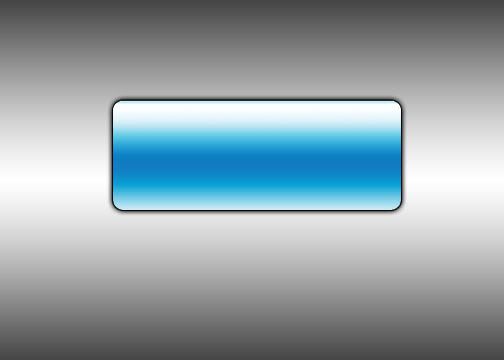
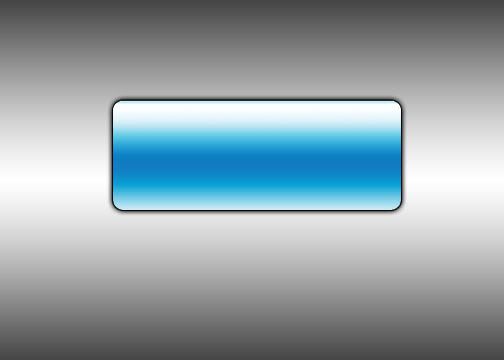
17. hasilnya

1. pertama buat kanvas duluw file>new

2. klik custom shape tool ( U )
3. pilih rounded rectangle buat ke gini

4. klik kanan pada layer shape pilih blending option n klik gradient overlay tuk memberi efek gradasi set ke gini
klik di

5. ubah warna dengan mengklik

dan mengubah color selected dengan warna yang kamu suka.
6. set ke gini

7. kasih stroke

8. tros outer glow

9. efek gradasi selesai

10. untuk memberi efek glossy duplikat shape layer klik shape 1 create new layer diantara shape 1 copy dan shape 1 . aktif di shape 1 copy klik kanan clear layer style trus mergedown (ctrl+E) kasih nama glossy pada layer itu

11. klik gradient tool (G) dalam kolom preset pilih jenis gradient foreground to transparent

12. sebelum menarik gradasi jgn lupa ctrl + klik di layer glossy agar terbentuk seleksi

kmudian tarik gradasi seperti ini

13. kemudian ctrl +D tuk menghilangkan area seleksi.
14. ubah layer ini ke overlay

15. nah loh dah bisa bikin button yg glassy tuh?

16. pertegas glossy dengan mengutak-atik gradient cara-a duplikat layer background (ctrl + J) menjadi background copy klik kanan blending options >gradient overlay set ke gini

17. hasilnya


Komentar