Membuat Efek Wallpaper Api
Assalamualaikum..,
tuty ini pernah saya dedikasikan disalah satu forum design favorit gw. By the way, anyway,busway…kita telah banyak tau dari tutorial terdahulu gimana caranya buat efek api dengan berbagai macam tehnik (thanx..kalian semua sumber inspirasiku..) gimana enggak?! Bayangin aja, qt bisa tw kalo dengan bulatan putih menghasilkan bermacam warna..nah loh berarti bener donk kata guru fisika gw!? Kalo warna putih ntuh terdiri dari berbagai macam warna? Gak Cuma dalam dunia sains tapi ini bisa dibuktikan lewat ilmu design & image effect juga..waktu pertama x baca tutor nya…gilaaa!!! Koq bisa?? Salut dah buat yang pertama x nemuin efek ‘text fire’ ntuh..so dalam kesempatan ini ayo dah qt buat efek yang udah ada menjadi lebih dramatis.dengan sedikit modifikasi..tentu dengan brush tioem set-37 yang bisa kamu download di kumpulan brush-a http://dremi.info/ (tenang aja gratis koq..mas admin-a gak pelit hehehe..)
Oke deh..kita mulai..”boy’s & girl..LET’S START YOUR ENGINE!!”
1. buat kanvas baru Ctrl+N ukuran terserah
deh..gw pake 750 x 560 Px.
2. tros kasih background hitam.

3.
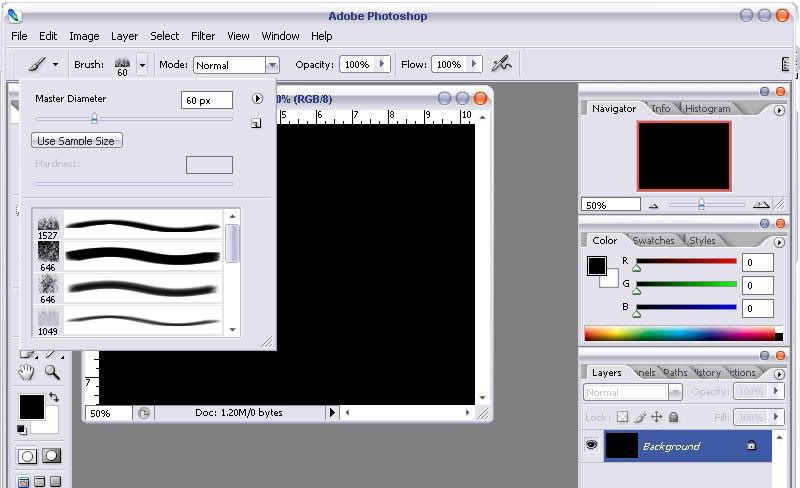
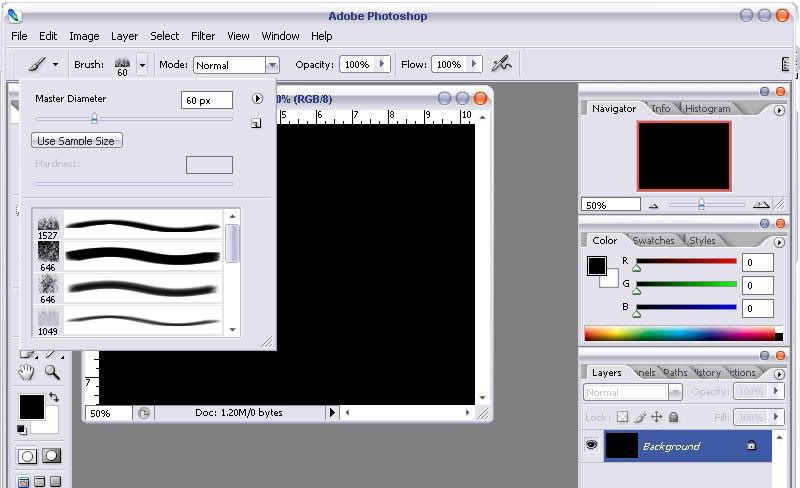
nah sekarang ambil brush yang udah km
download di dremi trus load brush nya pilih
brushes fromceto 7 nya..dengan pixel 2344

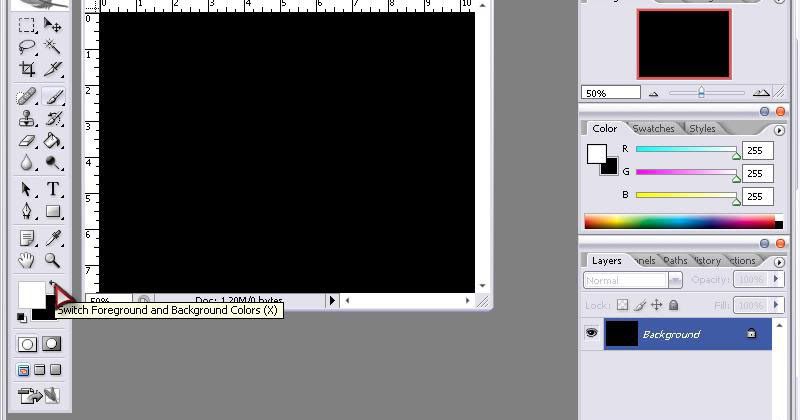
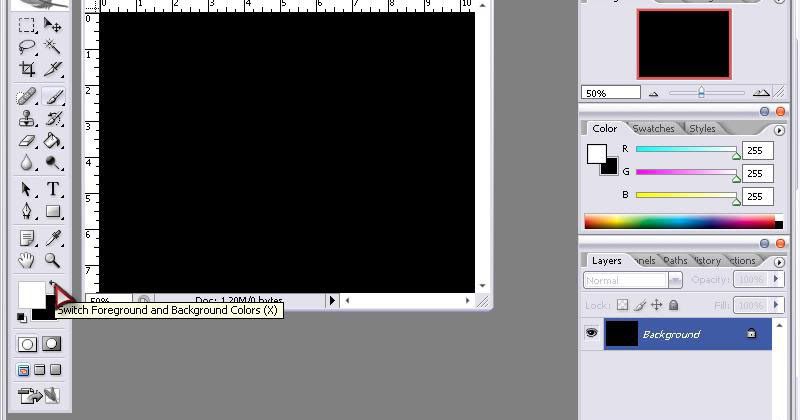
oke..karena brush-a harus putih kamu ubah
dl warna background jd itam & foreground ubah
ke putih kyk gini

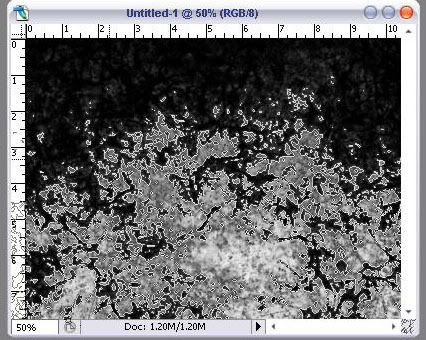
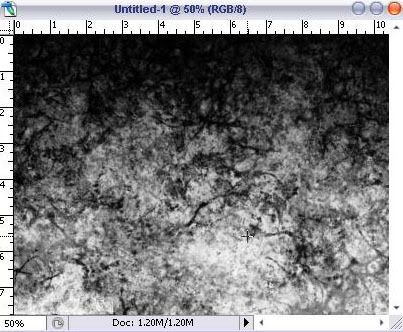
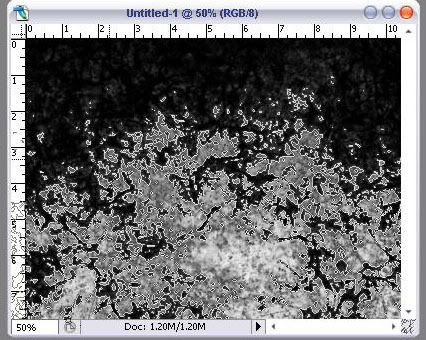
habis ntuh buat kayak gini..(brush ngga usah
diseret..cukup sekali klik aja)

dengan pixel brush yang lebih kecil ’[ ‘& ’]’ lo
klik aja dibagian lain(jgn terlalu padat..mainkan
imajinasimu) opacity brush dikurangin jd 50%
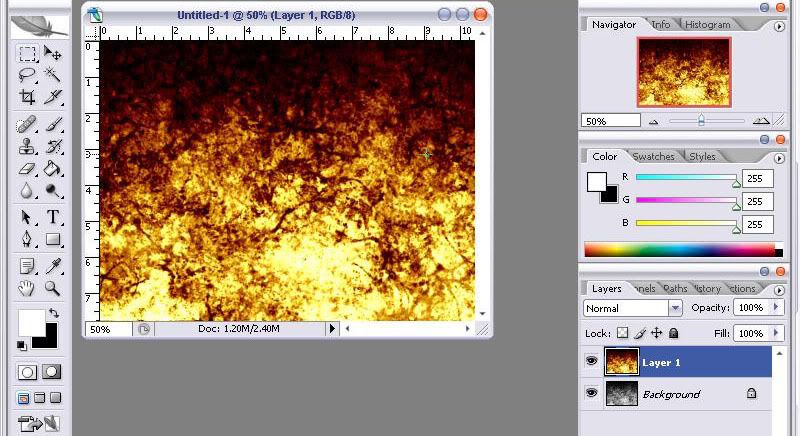
hasil yang gw dapet

Gw tw kalo lo musti lebih kreatif lagi dr pnya
gw ya..
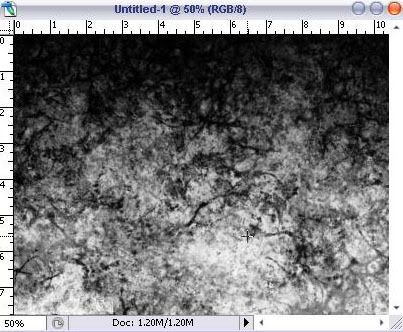
oke duplikat layer ntuh ctrl+j ksh nama layer 1 aja..
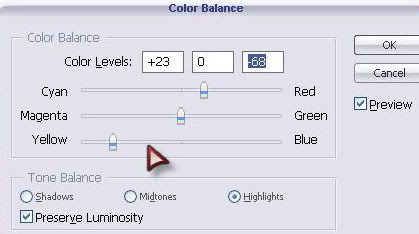
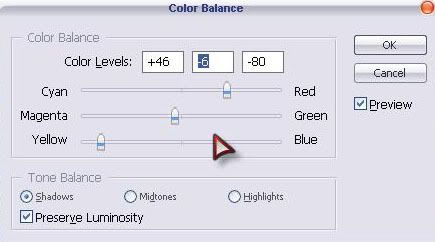
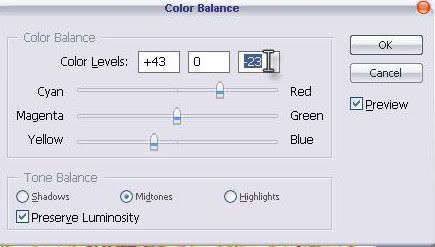
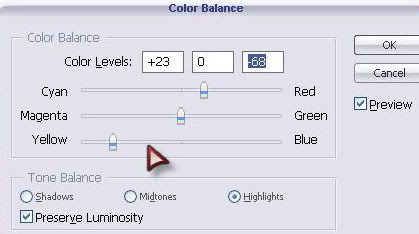
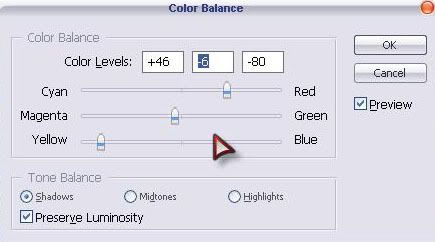
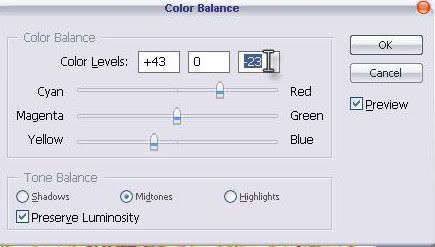
masih aktif dilayer 1 tekan ctrl+B set parameter nya ke gini



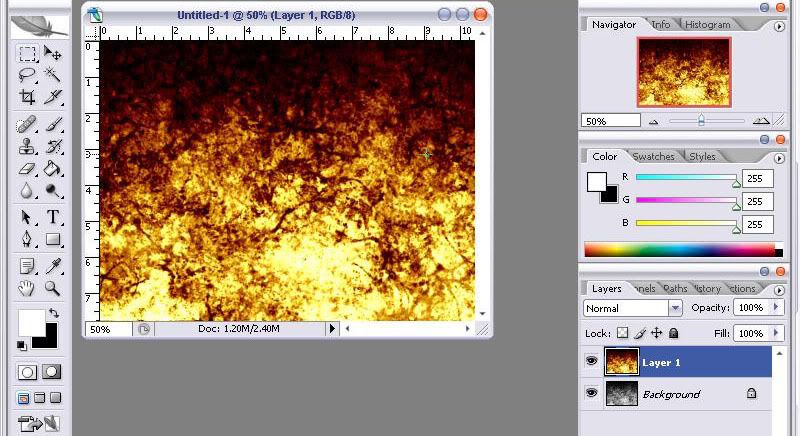
tuh..dah jadi deh efek api kamu

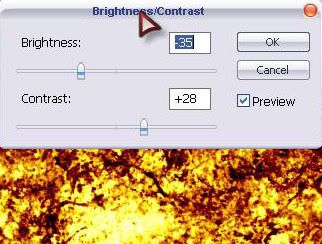
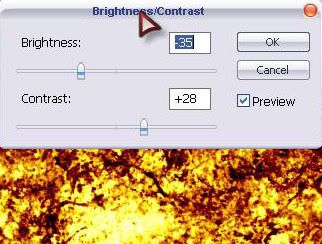
untuk membuat lebih nyata set brightness ampe contrast nya ke gini

merge semua layer jadi satu..langkah pertama selesai
sekarang masukin objek yang kita mau ke
background api yang udah qt
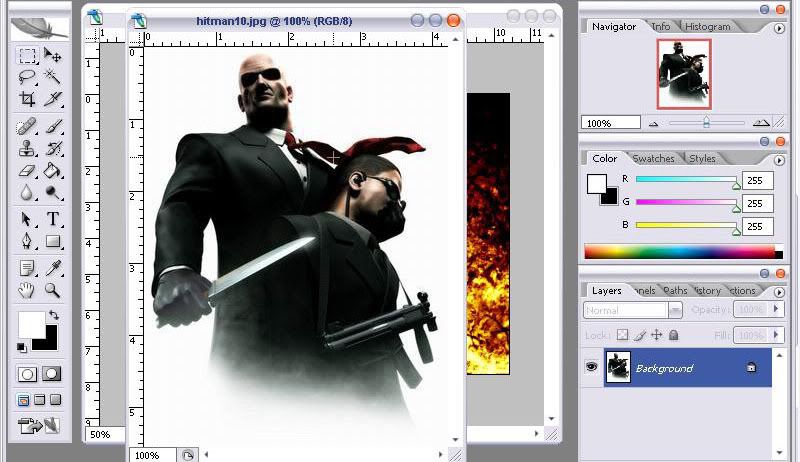
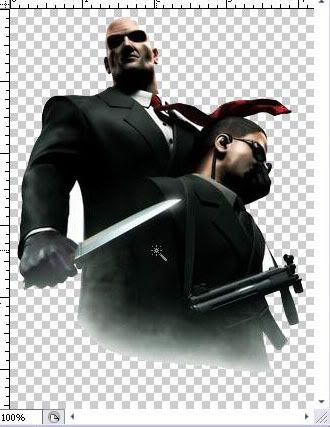
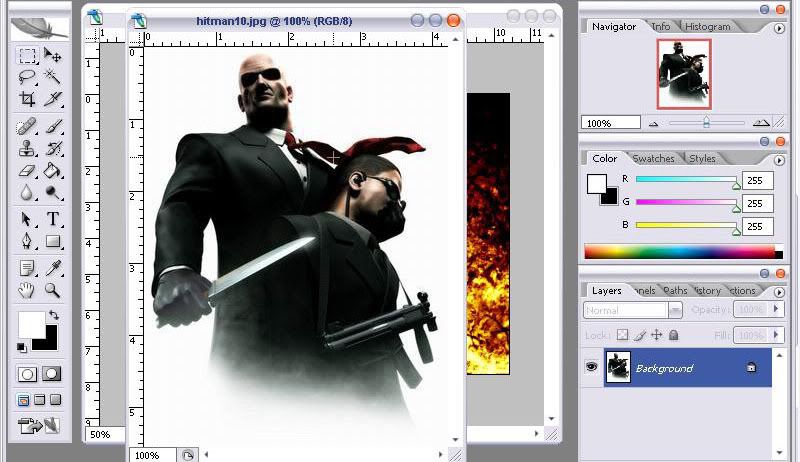
buat..karena gw ngefans berat ma hitman maka gw buka gambar hitman

(klik 2x di layer background hitman biar gembok nya terbuka)
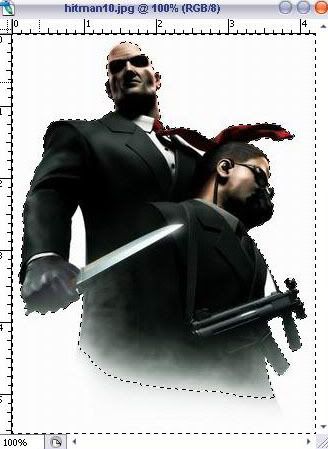
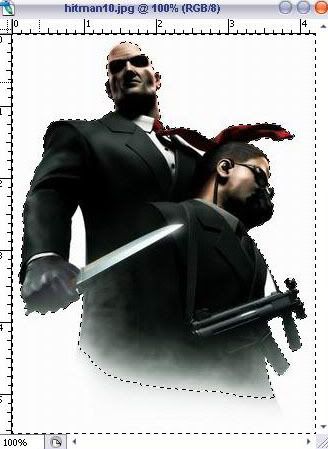
dengan magic wand tool (W) klik di bagian putih sehingga terbentuk seleksi

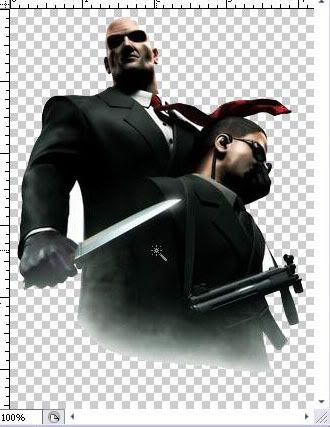
kalo udah tekan delete tuk menghapus area seleksi itu

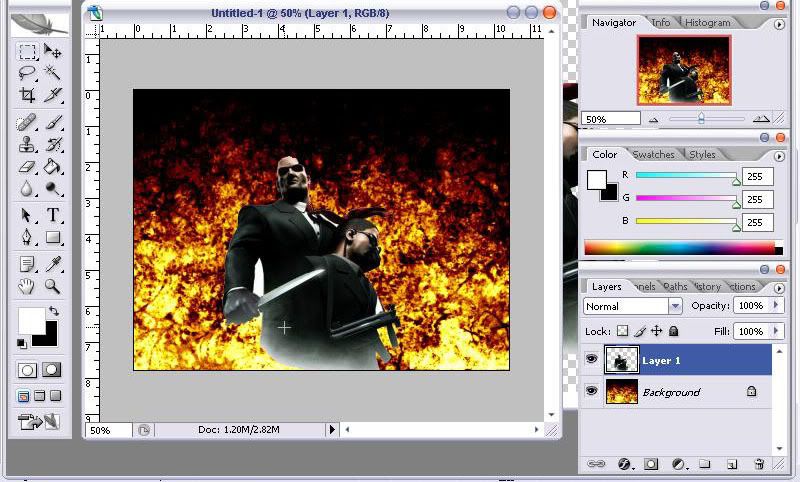
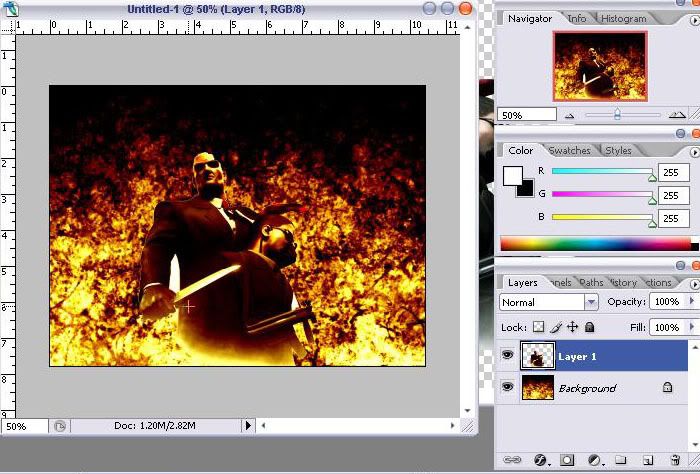
oke dengan move tool pindahin gambar hitman
ntuh ke background yang udah qt buat di awal tadi.

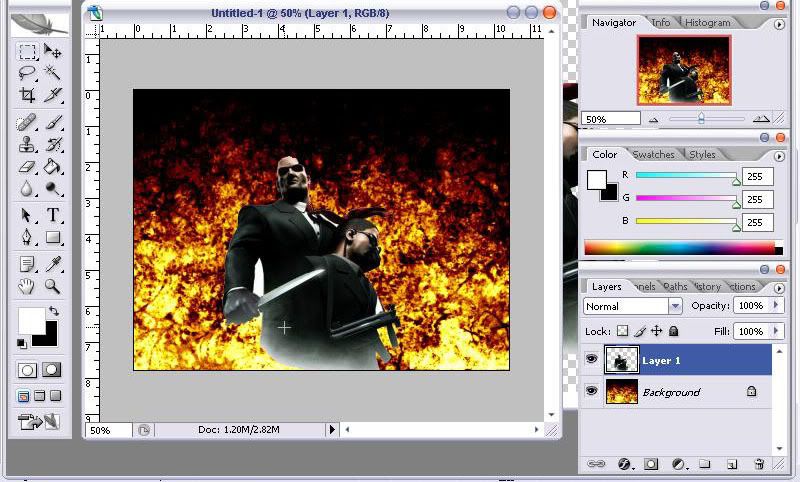
oke layer 1(hitman) qt buat perlakuan yang sama dengan langkah 9 so hasil nya jadi gini

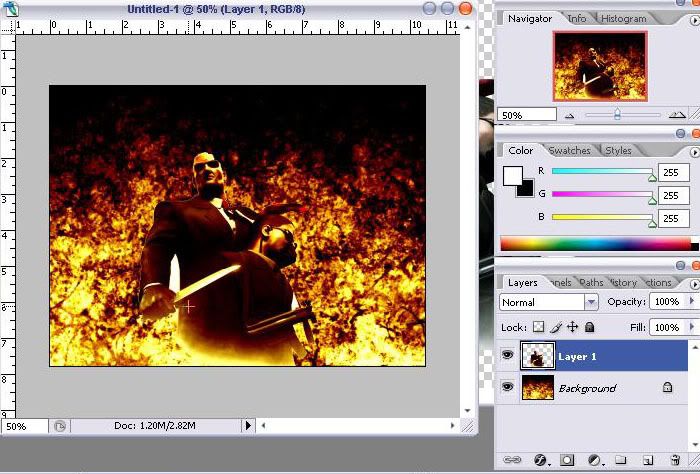
dengan blur tool lo rapiin bagian tiap tepi badan nya hitman ma korbannya biar lebih nyatu ma background nya..wahh..selamat..lo dah berhasil bikin wall papernya..

eit jangan pernah puas ma hasil yang lo dapat
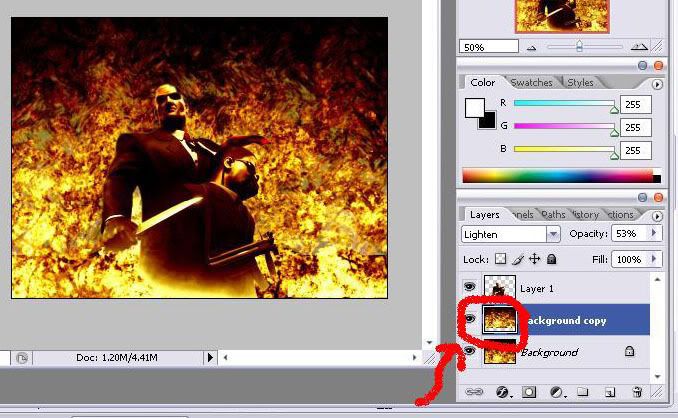
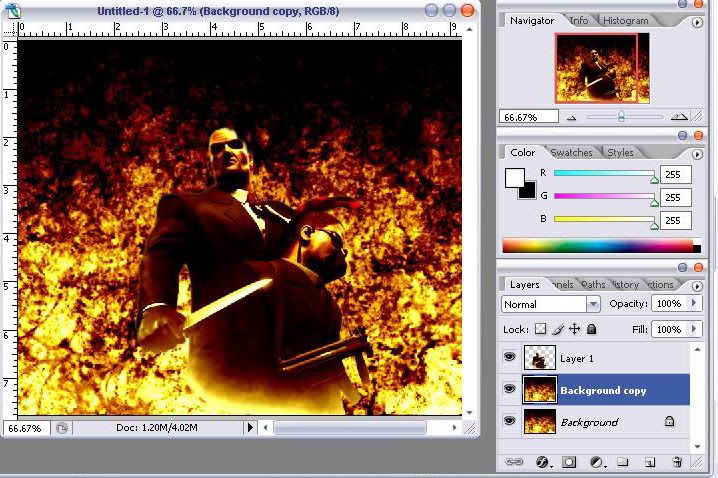
gw mw modifikasi lagi duplikat layer
background-a(api) posisi dibawah layer hitman..

Set ke gini

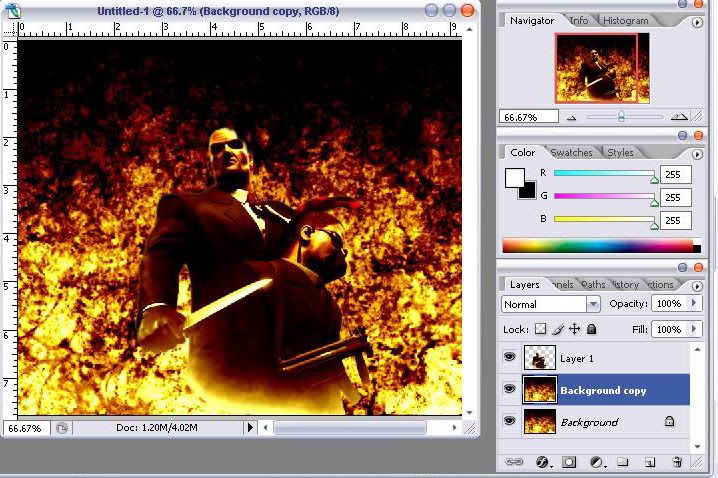
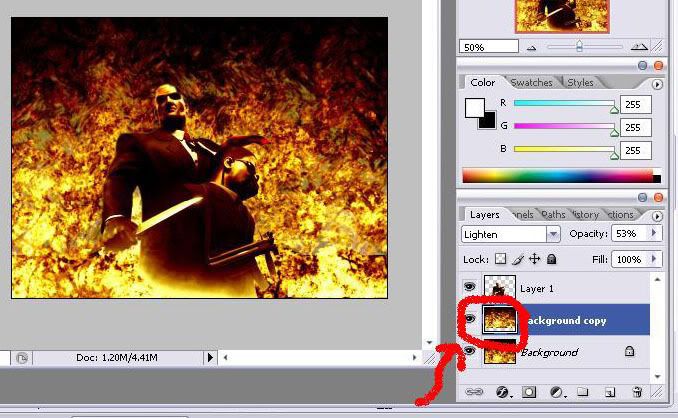
dengan move tool geser layer sdikit keatas ubah blend mode nya jadi lighten dengan opacity 53 %..(perhatikan perubahannya)

nah udah jadi dah wall paper lo..dengan beberapa teknik modifikasi
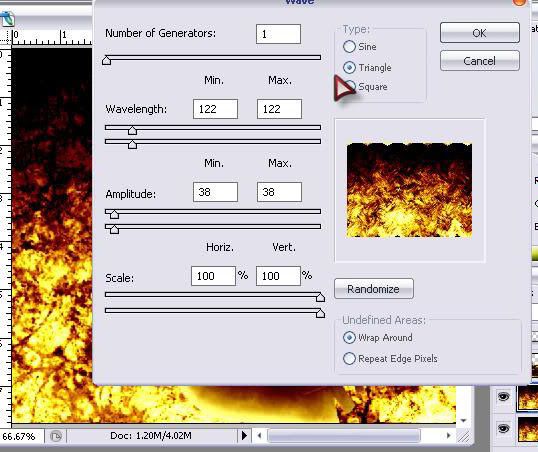
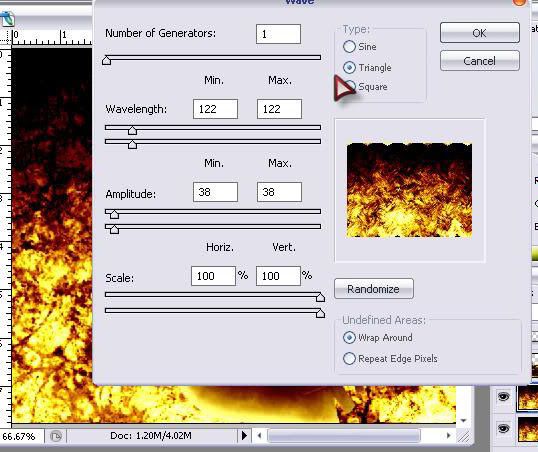
distort lagi gw buat jadi gini

tuty ini pernah saya dedikasikan disalah satu forum design favorit gw. By the way, anyway,busway…kita telah banyak tau dari tutorial terdahulu gimana caranya buat efek api dengan berbagai macam tehnik (thanx..kalian semua sumber inspirasiku..) gimana enggak?! Bayangin aja, qt bisa tw kalo dengan bulatan putih menghasilkan bermacam warna..nah loh berarti bener donk kata guru fisika gw!? Kalo warna putih ntuh terdiri dari berbagai macam warna? Gak Cuma dalam dunia sains tapi ini bisa dibuktikan lewat ilmu design & image effect juga..waktu pertama x baca tutor nya…gilaaa!!! Koq bisa?? Salut dah buat yang pertama x nemuin efek ‘text fire’ ntuh..so dalam kesempatan ini ayo dah qt buat efek yang udah ada menjadi lebih dramatis.dengan sedikit modifikasi..tentu dengan brush tioem set-37 yang bisa kamu download di kumpulan brush-a http://dremi.info/ (tenang aja gratis koq..mas admin-a gak pelit hehehe..)
Oke deh..kita mulai..”boy’s & girl..LET’S START YOUR ENGINE!!”
1. buat kanvas baru Ctrl+N ukuran terserah
deh..gw pake 750 x 560 Px.
2. tros kasih background hitam.

3.
nah sekarang ambil brush yang udah km
download di dremi trus load brush nya pilih
brushes fromceto 7 nya..dengan pixel 2344

oke..karena brush-a harus putih kamu ubah
dl warna background jd itam & foreground ubah
ke putih kyk gini

habis ntuh buat kayak gini..(brush ngga usah
diseret..cukup sekali klik aja)

dengan pixel brush yang lebih kecil ’[ ‘& ’]’ lo
klik aja dibagian lain(jgn terlalu padat..mainkan
imajinasimu) opacity brush dikurangin jd 50%
hasil yang gw dapet

Gw tw kalo lo musti lebih kreatif lagi dr pnya
gw ya..
oke duplikat layer ntuh ctrl+j ksh nama layer 1 aja..
masih aktif dilayer 1 tekan ctrl+B set parameter nya ke gini



tuh..dah jadi deh efek api kamu

untuk membuat lebih nyata set brightness ampe contrast nya ke gini

merge semua layer jadi satu..langkah pertama selesai
sekarang masukin objek yang kita mau ke
background api yang udah qt
buat..karena gw ngefans berat ma hitman maka gw buka gambar hitman

(klik 2x di layer background hitman biar gembok nya terbuka)
dengan magic wand tool (W) klik di bagian putih sehingga terbentuk seleksi

kalo udah tekan delete tuk menghapus area seleksi itu

oke dengan move tool pindahin gambar hitman
ntuh ke background yang udah qt buat di awal tadi.

oke layer 1(hitman) qt buat perlakuan yang sama dengan langkah 9 so hasil nya jadi gini

dengan blur tool lo rapiin bagian tiap tepi badan nya hitman ma korbannya biar lebih nyatu ma background nya..wahh..selamat..lo dah berhasil bikin wall papernya..

eit jangan pernah puas ma hasil yang lo dapat
gw mw modifikasi lagi duplikat layer
background-a(api) posisi dibawah layer hitman..

Set ke gini

dengan move tool geser layer sdikit keatas ubah blend mode nya jadi lighten dengan opacity 53 %..(perhatikan perubahannya)

nah udah jadi dah wall paper lo..dengan beberapa teknik modifikasi
distort lagi gw buat jadi gini


Komentar